JCH Optimize 和 mod_deflate,合并 css、js 与 gzip 的完美组合
Joomla 程序自带的、主题里面的 css 和 js 文件相当的多,相当的大,非常影响页面的载入速度。把它们尽量的合并成一个文件,然后再开启 gizp 传输,这是一个非常不错的策略。之前,合并+压缩这项工作我交给了 Google 产的 mod_pagespeed。后来,发现 Joomla 主题 Yootheme 可以合并并压缩自己的 css 和 js。直到现在我才发现 JCH Optimize 这个 Joomla 插件,免费!好用!
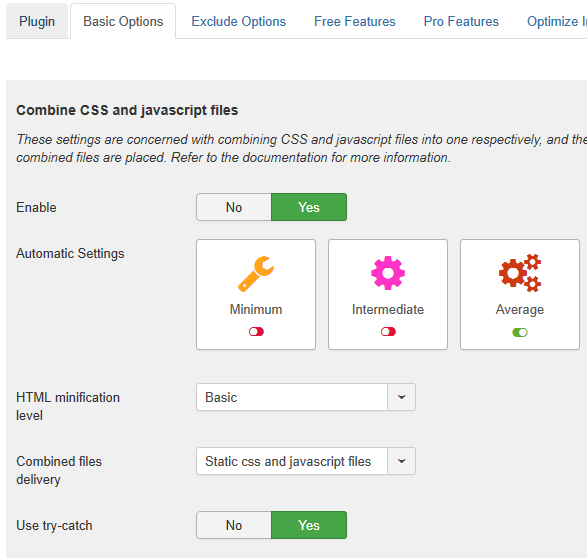
比如你们正在看的这个页面,即便使用 mod_pagespeed + Yootheme 主题自己的合并同时工作,也没有办法把所有的 css 或 js 合并成一个文件,但 JCH Optimize 做到了。而且 JCH Optimize 的设置相当的简单,去 Plugins 里面激活后按照下面的图片设置就可以:

JCH Optimize 会在 cache/plg_jch_optimze 目录下生成合并好的 cs、js文件,并没有 gzip 过——正合我意,因为我希望由 Apache mod_deflate 来完成 gzip 的步骤,效率会更高一些。我的 mod_deflate 配置如下:
<filesMatch "\.(css|js)$">
SetOutputFilter DEFLATE
</filesMatch>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom+xml
我为什么要把 css 和 js 单独用 filematch 来写呢?快,思考两秒钟~
因为有的主题里面的 js 文件是带版本号的,诸如:bootstrap.min.js?ver=2.0.3,如果它没有被 JCH Optimize 合并成 .js 文件,依然是 xxx.js?ver=xxx 这种结构的话,傻傻的 mod_deflate 识别不出来,不会去压缩, Orz...
最后顺带一提,JCH Optimize 还有 Wordpress 版本的,同样的免费!同样的好用!